
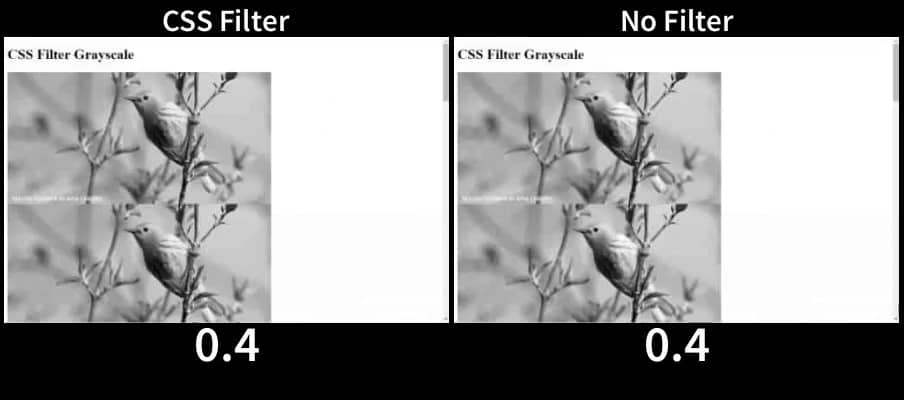
CSS Filter grayscale #css #css3 #filter #grayscale #csstips #html #webdesign #interviewpro - YouTube

FrontEnd Community | Coding • HTML CSS JavaScript on Instagram: "CSS Filter property 🚀 | Read Caption 📁 1. grayscale() :- Change the color of all images to black and white (100%
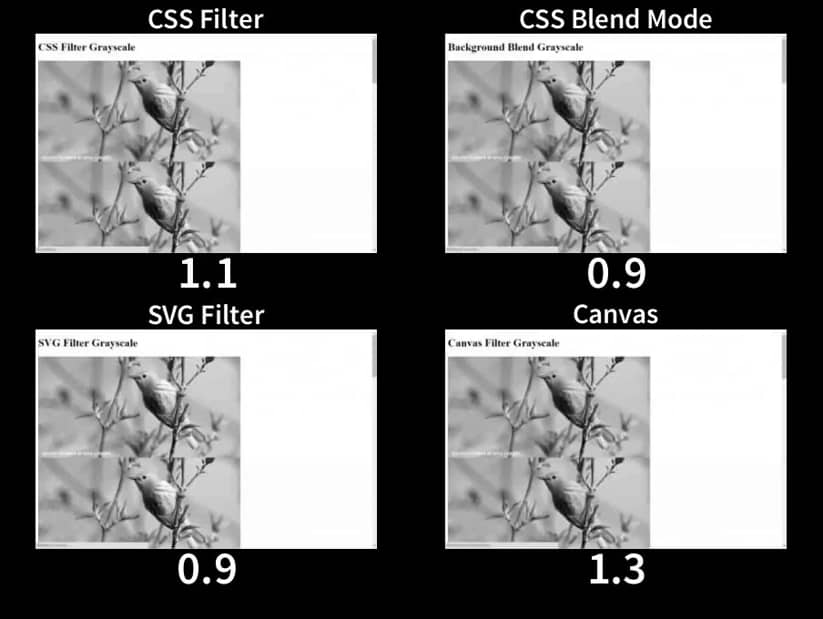
Is there any way I can retain a grayscale filter applied to an image? · Issue #1127 · niklasvh/html2canvas · GitHub

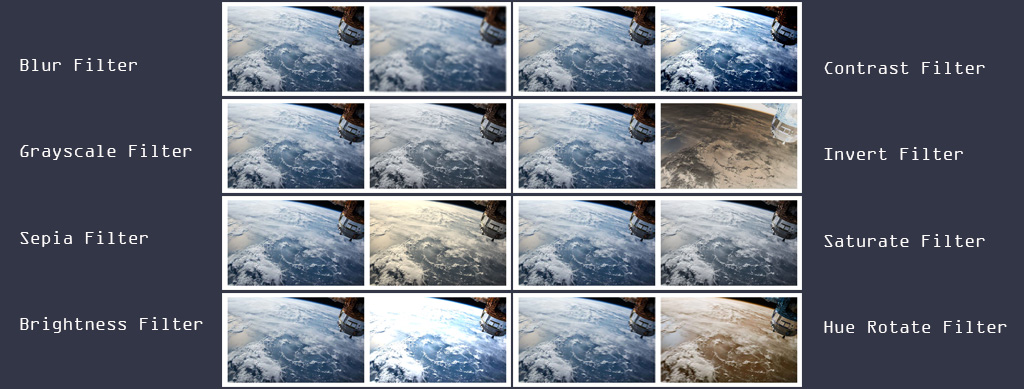
Pratham on X: "🢂 grayscale() The grayscale() CSS function converts the input image to grayscale https://t.co/clkTdO4Uau" / X